アイコン テキスト 横並び

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応

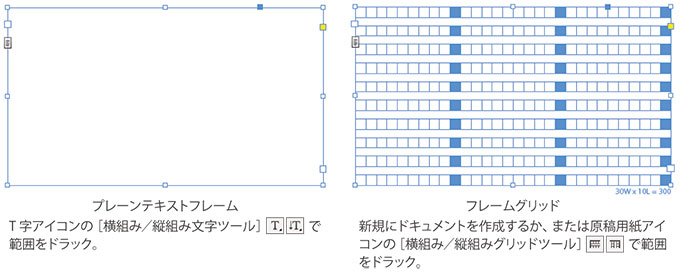
こんなときはイラレよりindesignが断然便利 直しに強い アイコンをテキストへ挿入編 Adobe Blog

Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo
アイコンフォントでリンクタイプ別にアイコンつける方法 Webクリエイターボックス

最も人気のある アイコン テキスト 横並び Css 画像ブログ

最も人気のある アイコン テキスト 横並び Css 画像ブログ
テキストとアイコン画像の表示位置を整える テキストの中にインラインで画像を入れることがありますが、その時にアイコン画像とテキストの位置が気になることがあります。 テキストとアイコン画像の位置が整っている テキストが少し下にずれている.

アイコン テキスト 横並び. こんにちは!ライターのナナミです。 WEBサイトを作っていて、 ブロック要素やインライン要素では実現できないレイアウトが出てきた なんてことありませんか?そんなあなたにとってもおすすめ、インラインブロック要素をご紹介します!この記事では インラインブロック要素とはどの. こんにちは、鴨田です。 何らかの要素が縦横中央揃えになっているデザインが結構な頻度で出てきます。 デザイナーとしては見栄えを考えてそうしているのですが、 コーダーとしては、横方向はまだしも縦方向の中央揃えは何かと面倒だったりします。. CSSアイコンとテキストを横並びに揃えるスタイルシートのテクニック アイコンとテキストを横並びにする配置は、Webページでよく使用されます。ナビゲーションやリスト、リンク、ヘッダやフッタのリンクなど、さまざまなコンテンツで見かけますね。.
CSSアイコンとテキストを横並びに揃えるスタイルシートのテクニック アイコンとテキストを横並びにする配置は、Webページでよく使用されます。ナビゲーションやリスト、リンク、ヘッダやフッタのリンクなど、さまざまなコンテンツで見かけますね。. いつもお世話になっております。表題の件よろしくお願いいたします。navをdisplay flex で横並びにし、さらにその最後尾にSNSのアイコンを並べたいです。nav の内容をjustifycontent flexend;で右寄せにしたいのですが、アイコンの. はじめに HTMLでなにかと使われる「div」タグ。 divタグで囲った部分は1つのグループとして扱われるので、例えば下図のようにコンテンツを区切ったりする時によく使われます。 part1とpart2のコンテンツにおいて画面上横のスペースが空いていたとしても、横並びにはならず縦並びになっているの.
ここでは画像とテキストを横にきれいに並べる方法を説明します。 といっても、 単に CSS で vertialalign を middle にする、というだけの話 で終わったら「徹底解説」サイトの名にふさわしくないので、少しだけ補足説明を(苦笑) さて、画像とテキストを横にきれいに並べるためには、古くは. さまざまなテーマのグーテンベルク対応はどうなっているの? 気になりますよね。 専用ブロック JINの専用ブロックには現在9つのブロックが用意されています。 ざっくり分けるとボックスが3つにボタンが3つ、その他5つですね。. 4536では見出しやメニューなどの文字の横にアイコンを追加することができます。 現時点で使えるアイコンは以下の通り。 Font AwesomeIcoMoon(廃止) どちらも「アイコンフォント」と呼ばれるものです。 今回はその「Font Awesome」のアイコンをメニュー横に表示する方法を2通りご紹介します。.
4536では見出しやメニューなどの文字の横にアイコンを追加することができます。 現時点で使えるアイコンは以下の通り。 Font AwesomeIcoMoon(廃止) どちらも「アイコンフォント」と呼ばれるものです。 今回はその「Font Awesome」のアイコンをメニュー横に表示する方法を2通りご紹介します。. CSSアイコンとテキストを横並びに揃えるスタイルシートのテクニック アイコンとテキストを横並びにする配置は、Webページでよく使用されます。ナビゲーションやリスト、リンク、ヘッダやフッタのリンクなど、さまざまなコンテンツで見かけますね。. 田島悠介 cssで画像とテキストを横並びにする方法について詳しく説明していくね! 大石ゆかり お願いします! 画像とテキストを横並びにする方法 画像やテキスト要素を横並びにする方法は多種ありますが、 その中で多く使われる方法をご紹介いたします。.
さまざまなテーマのグーテンベルク対応はどうなっているの? 気になりますよね。 専用ブロック JINの専用ブロックには現在9つのブロックが用意されています。 ざっくり分けるとボックスが3つにボタンが3つ、その他5つですね。. 世界的な広がりをみせつつある新型コロナウイルス。ウイルスからの感染予防や衛生について分かりやすく図解したイラストアイコン、ピクトグラム0 種類セット Coronavirus Awareness Iconsがリリースされました。 イラストアイコン素材の中には、手洗いの手順や衛生上の推奨事項、またウイルス. デスクトップのアイコンが横並びになるとのことですが、自動で整列されるということでしょうか。 手動で下に並べた場合も勝手に戻りますか? 2 ユーザーがこの返信を役に立ったと思いました.
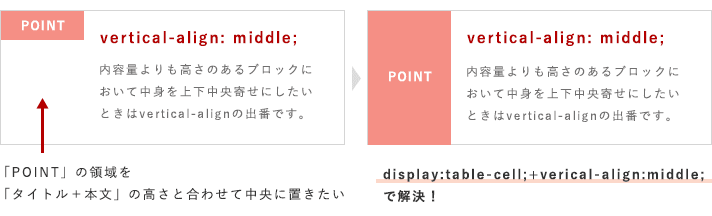
ここではテキストを端に表示させたいので、テキスト関連のdivにtextalignright;も指定しています。 See the Pen flexboxでソースの順番とは逆に画像とテキストを横並びにレイアウト by niwakaweb ( @niwakaweb ) on CodePen. アイコンとテキストを並べた時、縦位置のずれが気になることがあります。画像に verticalalignmiddle などと指定しても、どうしてもしっくりした位置に来ないと思いませんか? ちょっと冗長ですが、テーブルタグで囲んで、それぞれの td に verticalalignmiddle. Sdgsアイコン1(日) png(rgb) sdgsアイコン2(日) png(rgb) sdgsアイコン3(日) png(rgb) sdgsアイコン4(日) p.
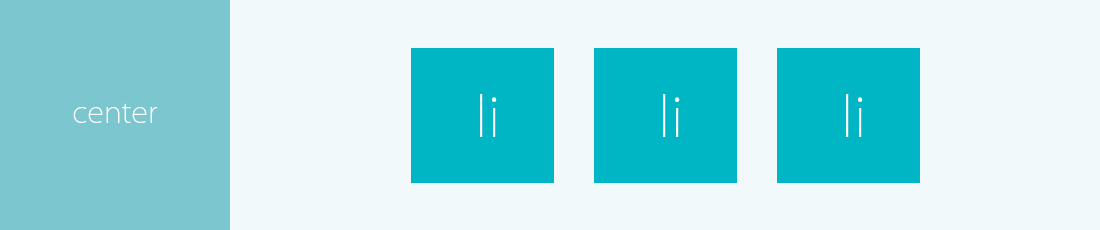
横並びのリストを中央寄せにする5つの方法の概要です 横並びになったリストを中央寄せにする方法を、float left;・display inline・display inlineblock・display tablecell・display flex を使う5つのパターンで紹介します。 ブログのページ数やバナーを並べるときなど、いろいろなところで使えます。. Cssアイコンとテキストを横並びに揃えるスタイルシートの 「横」イラストの文字アイコン 金・ゴールド 漢字など一文字を対象に一般的な書体である明朝体・ゴシック体の文字に対し金属表面を意図したテクスチャ(模様)の漢字イラスト。. Bootstrap4要素集まとめ② テキスト、要素の配置、横並びdl、table 投稿日 %s (Updated on 2101) Tweet Pocket.
Fontawasomeとテキストを横並びにしたいのですがうまくいきません。 少しわかりづらいかもしれませんが1枚目のように今は作成しています iタグの中にテキストを入れれば横並びになりましたがiタグをredに変更しているためテキストもredになりダメでした. リストというのは ul タグを使って作成したものです。 それを初期状態のままブラウザで表示すると下の画像のようになります。 今回はこのたて並びになったリストを横並びにしてメニューぽくしてみようと思います。 目次1 横並び. Top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top 画像の上端とテキスト行の上端を揃えます。 middle 画像の中央とテキスト行のベースラインを揃えます。 bottom 画像の下端とテキスト行のベースラインを揃えます。.
アイコンを形成する要素にfloatleftを指定しても似たようなレイアウトにはできますが、テキストの縦中央揃えがややめんどうです。 displayinlineblock はブロック要素として形成されるため、 width や height 、 margin などの指定もできます。. デスクトップ アイコンのサイズや配置間隔を変更する XP/Vista/7/8/10 デスクトップ アイコンのサイズや間隔を変更する方法です。 ユーザーそれぞれ、デスクトップにあるアイコンを心地よいサイズや間隔にすることで、作業効率も上がります。. Cssアイコンとテキストを横並びに揃えるスタイルシートの 「横」イラストの文字アイコン 金・ゴールド 漢字など一文字を対象に一般的な書体である明朝体・ゴシック体の文字に対し金属表面を意図したテクスチャ(模様)の漢字イラスト。.
Cssアイコンとテキストを横並びに揃えるスタイルシートの 「横」イラストの文字アイコン 金・ゴールド 漢字など一文字を対象に一般的な書体である明朝体・ゴシック体の文字に対し金属表面を意図したテクスチャ(模様)の漢字イラスト。.

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス

コーヒー カップの横にあるスマート フォンを保持手に対してさまざまなアイコンを使用してヘルプ テキストを必要と私たちのデジタル合成画像 の写真素材 画像素材 Image

アイコンやサムネイルの横にタイトルと概要文があるような時 Css Happylife

これで解決 Cssで横並びにする方法 Maromaro Blog

Simple Text Text Icon Creator 自作のテキストアイコンを簡単作成 アプリやフォルダ ソフトキーのアイコンとして使える便利アプリ アンドロイドラバー

超簡単 Wordpressで画像の横にテキストを配置する方法

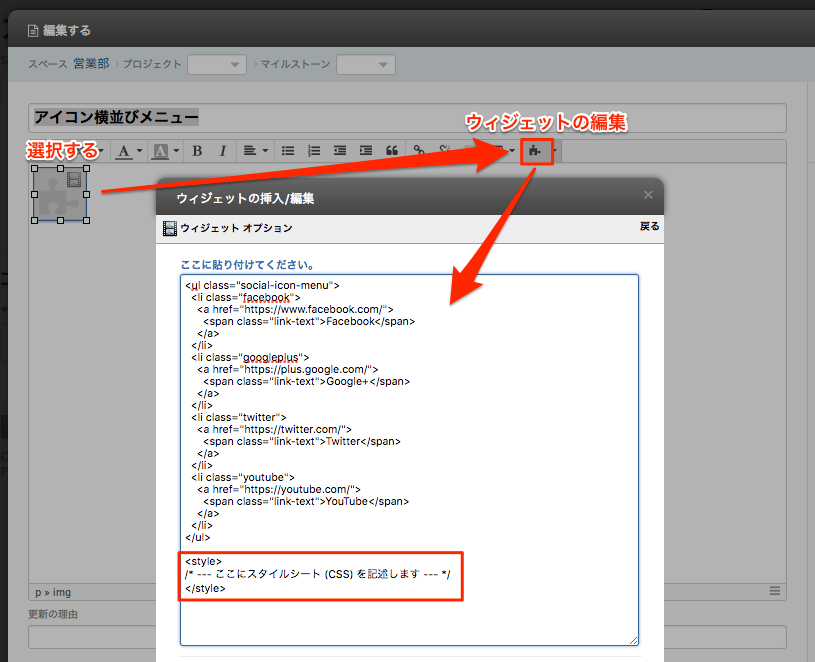
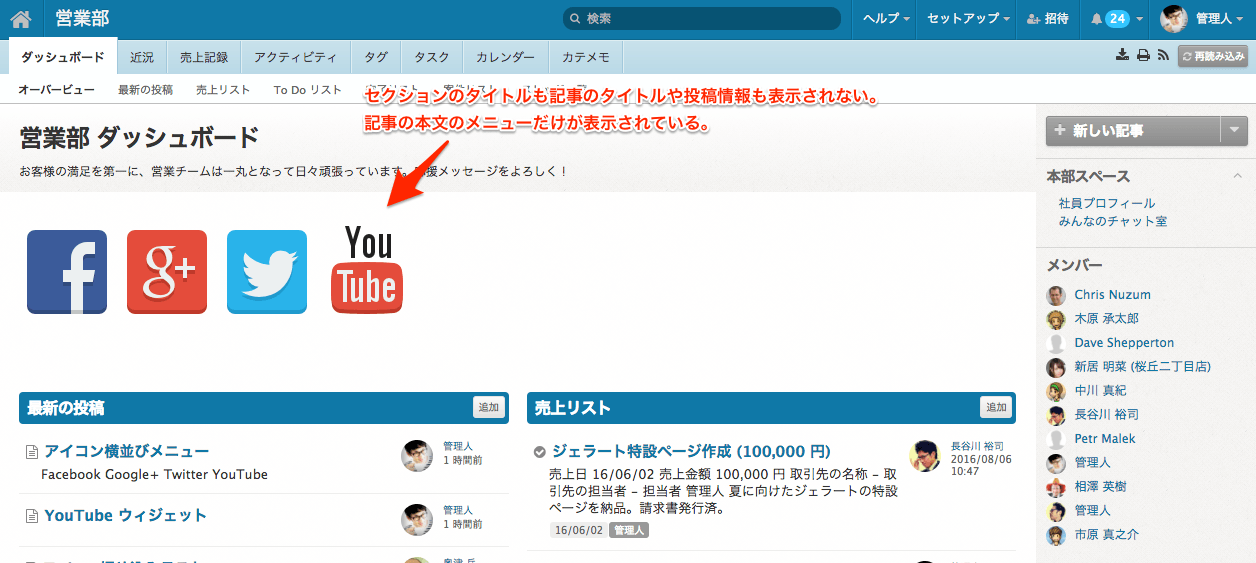
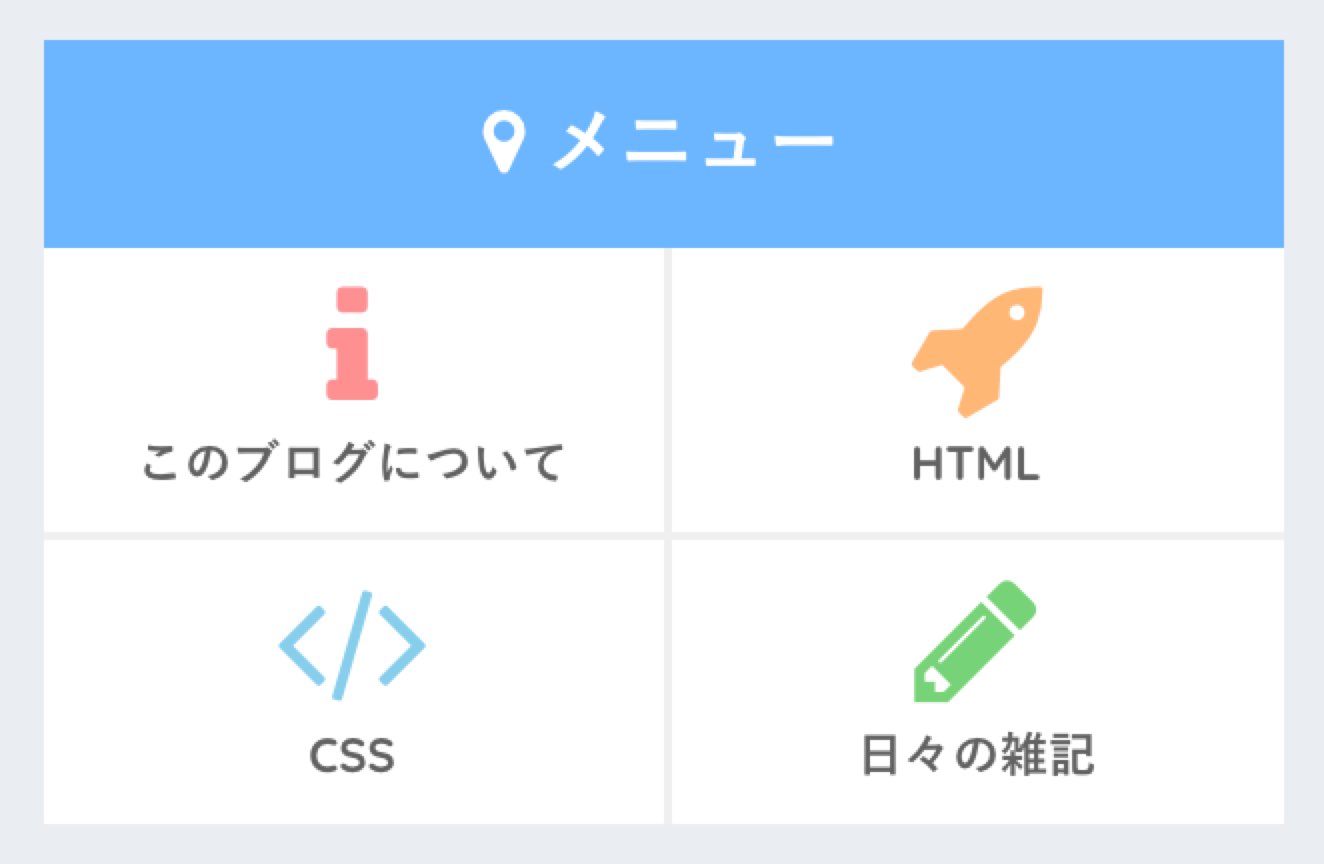
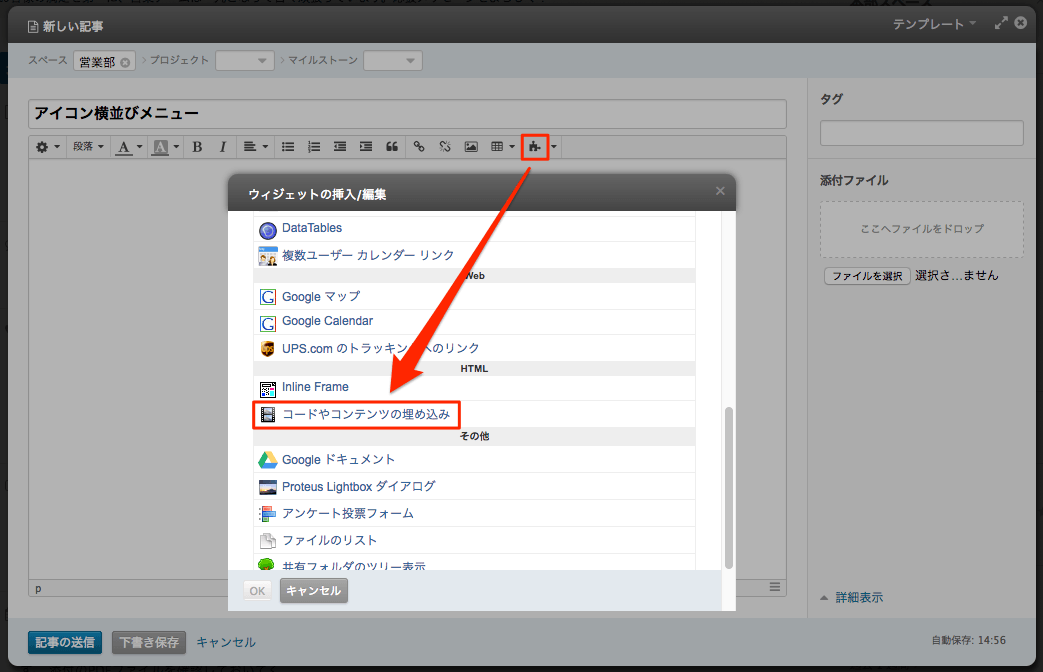
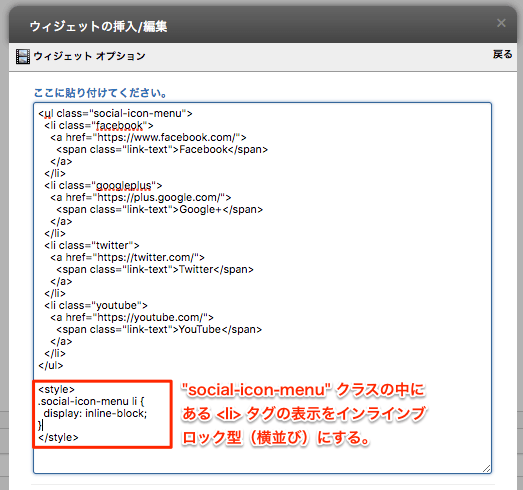
Faq26 画像アイコンを横に並べたメニューの作り方

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス

ワードプレスで複数の画像を横並びにする方法 Tcdレビュー ワードプレステーマtcdの評判

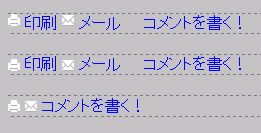
メールクライアント Claws Mail 基本設定 アイコン下のテキストを消す

Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ

Simple Text Text Icon Creator 自作のテキストアイコンを簡単作成 アプリやフォルダ ソフトキーのアイコンとして使える便利アプリ アンドロイドラバー

横並びテーブルのようなメニューを作る アイコンフォントでスマートに 綾糸 Net

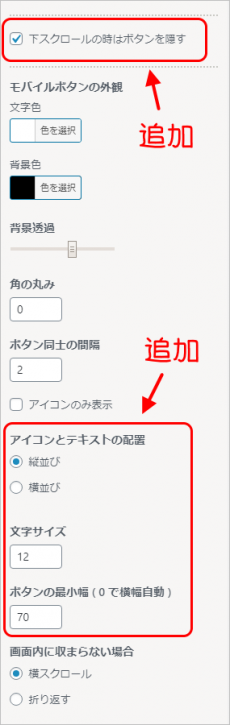
モバイル用ナビボタンの機能拡張など Luxeritas 3 7 7 Thought Is Free

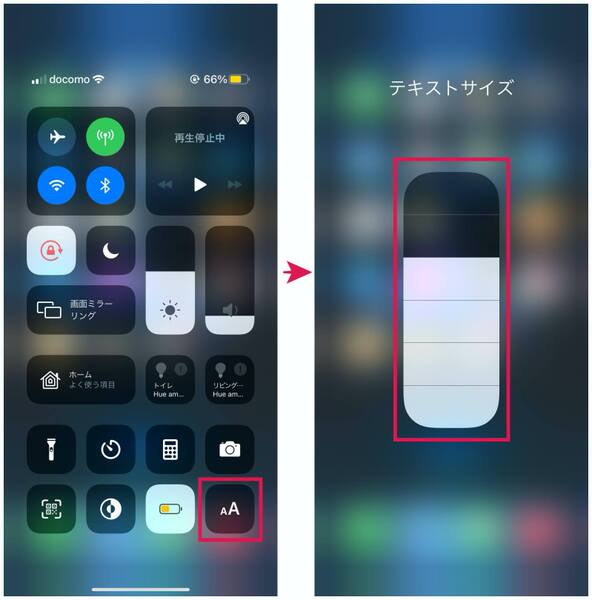
Ascii Jp Iphoneの画面に表示される文字サイズを簡単に変更する方法

The Thor ザ トール エディタ機能 投稿の編集画面 を一覧で見ていこう Part 1

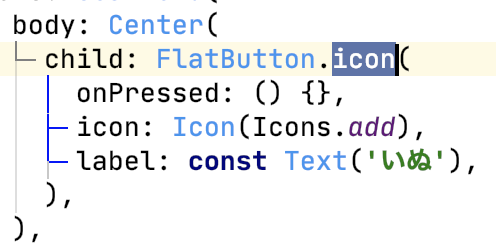
Mono Flatbuttonに Icon の名前付コンストラクタ アイコンとテキストを間隔8で横並びにするだけ が用意されていることに気づいたけど それもprivateな Flatbuttonwithiconに内部的にパスしていてなるほどと思った T Co Syzvlvx2fz

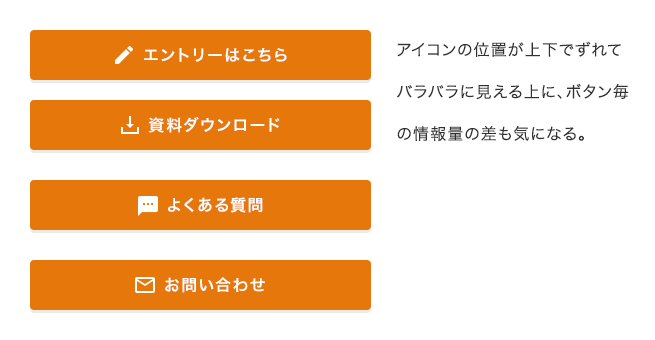
Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig

画像の上におしゃれに文字やボタンをのせる方法 Css

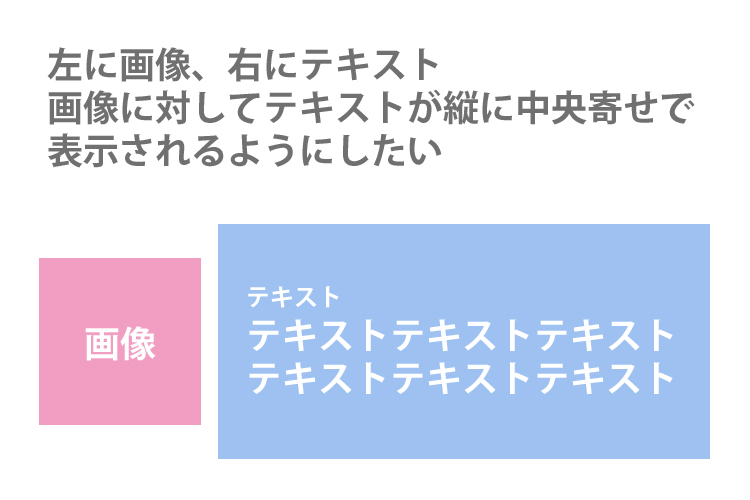
Cssで左に画像 右に文字列を配置するレイアウト Webのあいラボ

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス

Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です

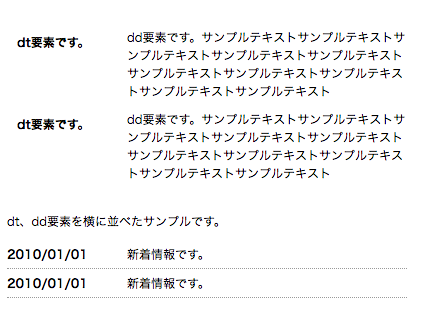
Css レスポンシブ 日付とカテゴリとタイトルを横並びにして新着情報を作る Web担当屋 ブログ

アイコンと文字の高さを揃えたい 素人ときどき玄人

Uzivatel くりはら Obake Coffee Na Twitteru スマホは画像とテキストを横並びに変更 ページネーション設置 ハンバーガーメニューにもアイコン設置 今朝の進捗は以上です
最も人気のある アイコン テキスト 横並び Css 画像ブログ
最も人気のある アイコン テキスト 横並び Css 画像ブログ

Pages が縦書きに対応 縦中横や全角英数字の横表記もok Text Field
Css テキストリンクの横にリンクアイコンを付ける方法 ヨウスケのなるほどブログ

横並びテーブルのようなメニューを作る アイコンフォントでスマートに 綾糸 Net
最も人気のある アイコン テキスト 横並び Css 画像ブログ

Pages が縦書きに対応 縦中横や全角英数字の横表記もok Text Field

横 アイコン ファイル Disclaimer イメージ 関係した テキスト Disclaimer シンボル 概念 Canstock

最も人気のある アイコン テキスト 横並び Css 画像ブログ

最も人気のある アイコン テキスト 横並び Css 画像ブログ
よく使うcssで要素を横並びにする方法と使い分け Qiita

Faq26 画像アイコンを横に並べたメニューの作り方

最も人気のある アイコン テキスト 横並び Css 画像ブログ

最も人気のある アイコン テキスト 横並び Css 画像ブログ

Css テキストが長いとレイアウトが崩れる 予期せぬコンテンツに対応するためのスタイルシートのテクニック コリス

Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社

アイコン タイトル サンプル テキスト 多色バージョン 4 3d の横棒と縦棒チャートの編集可能なテンプレートのイラスト素材 ベクタ Image

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応
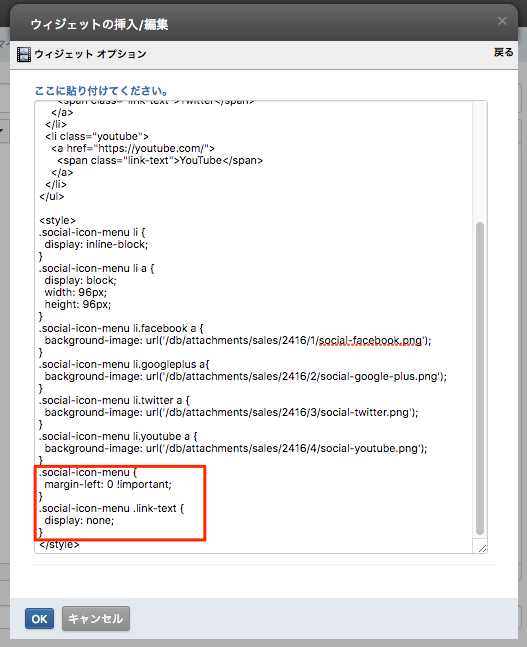
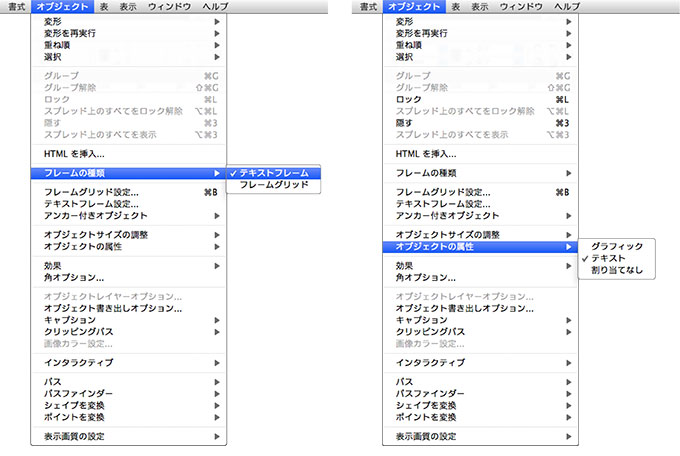
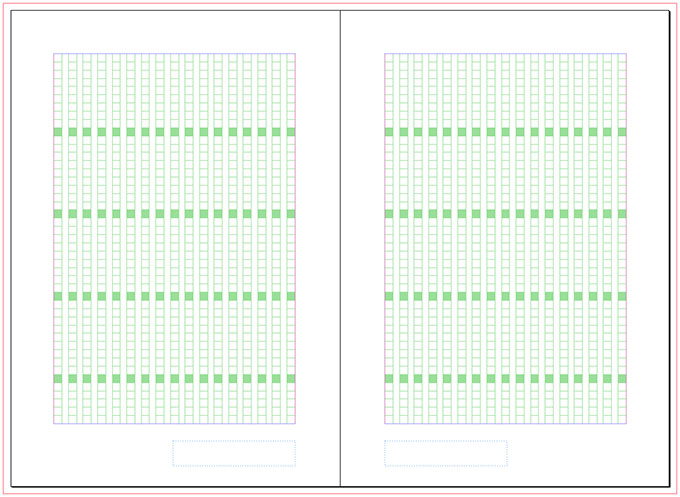
見出しやメニューなどの文字の横にアイコンを追加する方法 4536

Html 横並びの画像の下に文字を入れたいです Teratail
Faq26 画像アイコンを横に並べたメニューの作り方

Faq26 画像アイコンを横に並べたメニューの作り方

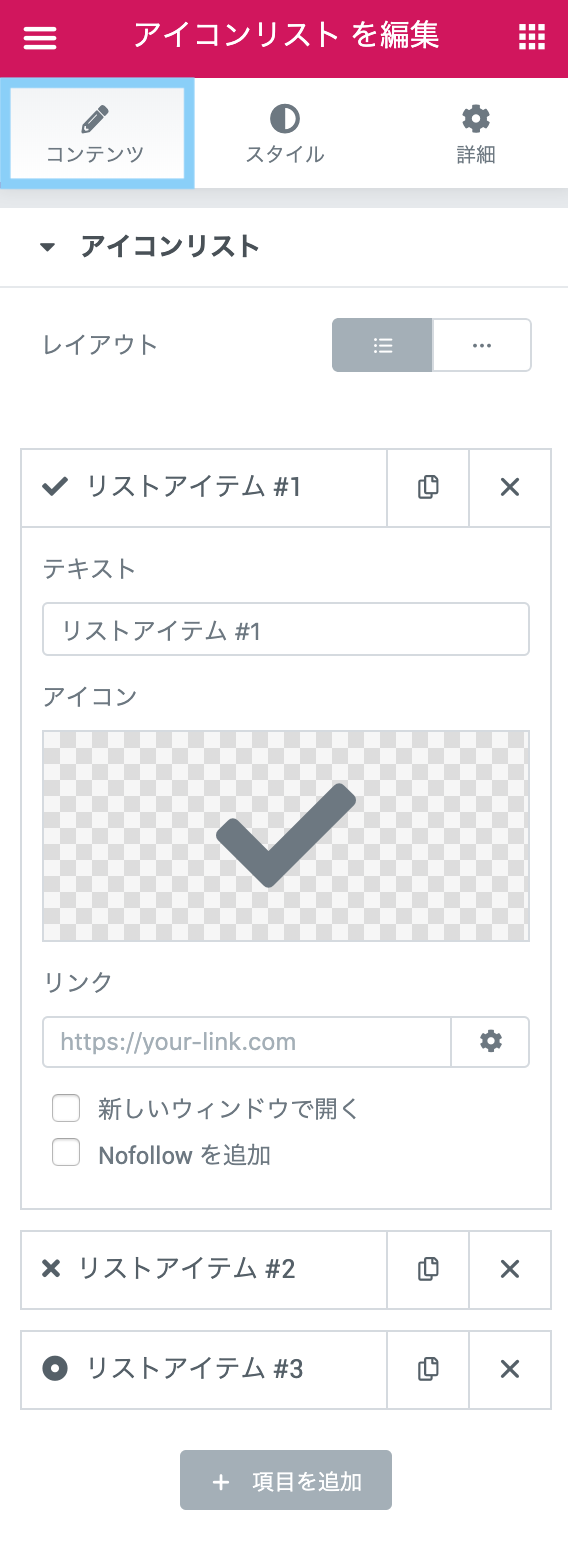
Elementorのアイコンリストの使い方 Kclub Marketing

Spanタグ付きテキストでflexboxを使うとレイアウト崩れする

はてなブログの小さい画像の横に文字を入れる 生涯 学習していきたい
見出しやメニューなどの文字の横にアイコンを追加する方法 4536
D Colorでwindowsのデスクトップアイコンのテキストを横に表示する の仕方

最も人気のある アイコン テキスト 横並び Css 画像ブログ

Fontawesomeアイコンの横にテキストを揃える

Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo

横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info

Css スマホ タブレットで横スクロールする実装サンプル集 125naroom デザインするところ 会社 です

よく使うcssで要素を横並びにする方法と使い分け Qiita
Css の After でアイコン追加と上下中央配置 Ham Media Memo

最も人気のある アイコン テキスト 横並び Css 画像ブログ

Bookhouse

Bookhouse

画像の上におしゃれに文字やボタンをのせる方法 Css

最も人気のある アイコン テキスト 横並び Css 画像ブログ
横分けアイコン テキスト ベクトル デザイン シンボル アイコン アイコンのベクターアート素材や画像を多数ご用意 Istock

Faq26 画像アイコンを横に並べたメニューの作り方

超簡単 Wordpressで画像の横にテキストを配置する方法

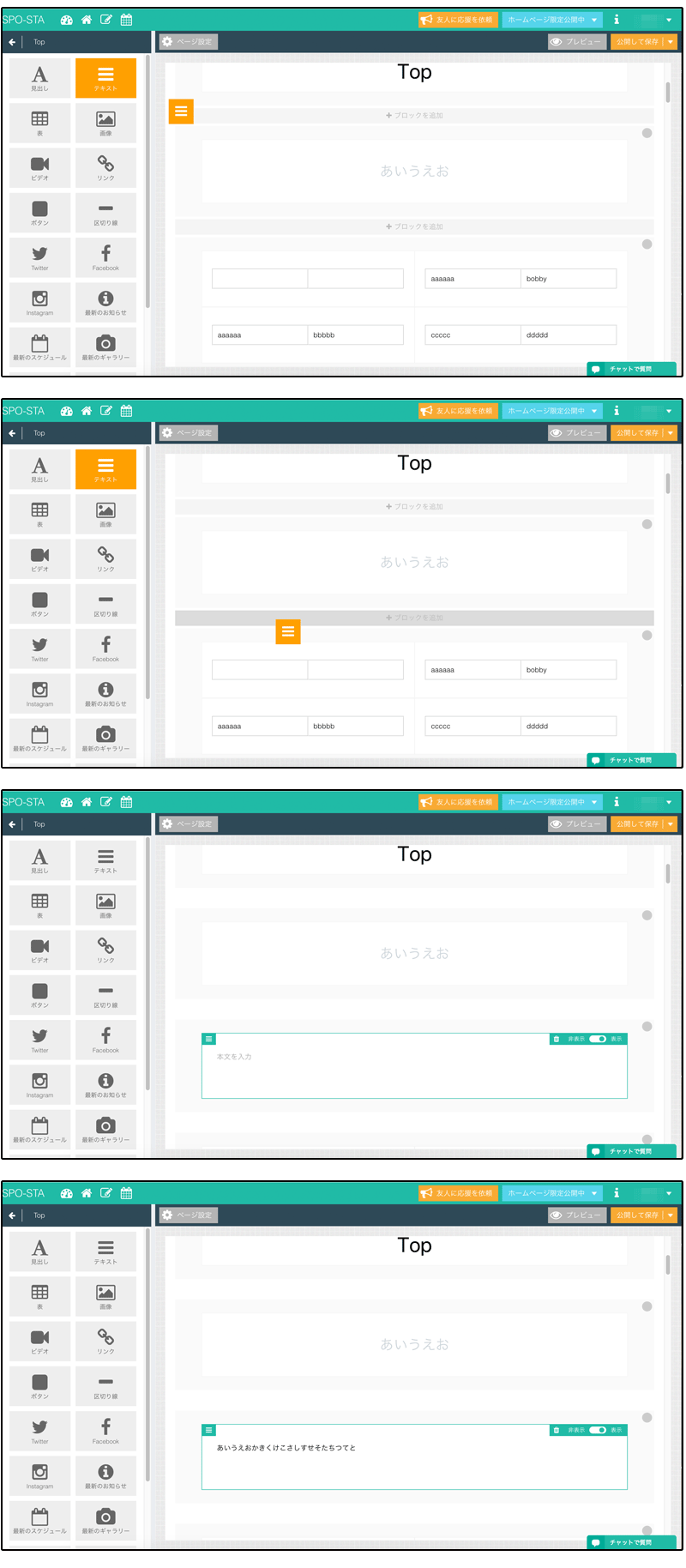
本文テキストを追加する Spo Sta Help

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ
見出しやメニューなどの文字の横にアイコンを追加する方法 4536

画像横のテキストをセンターに配置したい Html5 Css3をベースに 添 Html Css 教えて Goo

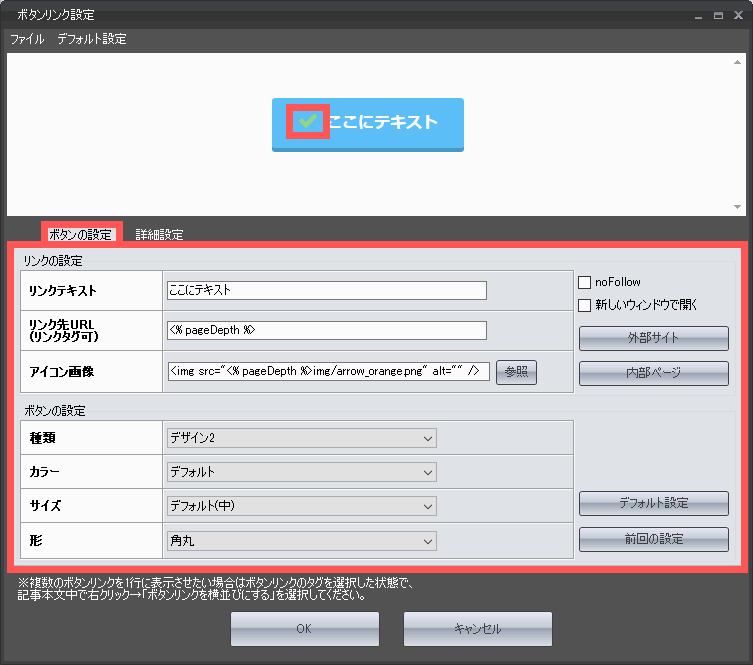
Siriusでボタンリンク 上位版限定 を作成する方法 Sirinova

Sns ロゴアイコンフォント 学び家 Com

Css 画像の横に文字 複数行 を 一括で中央揃えにしたい Teratail

超簡単 Wordpressで画像の横にテキストを配置する方法

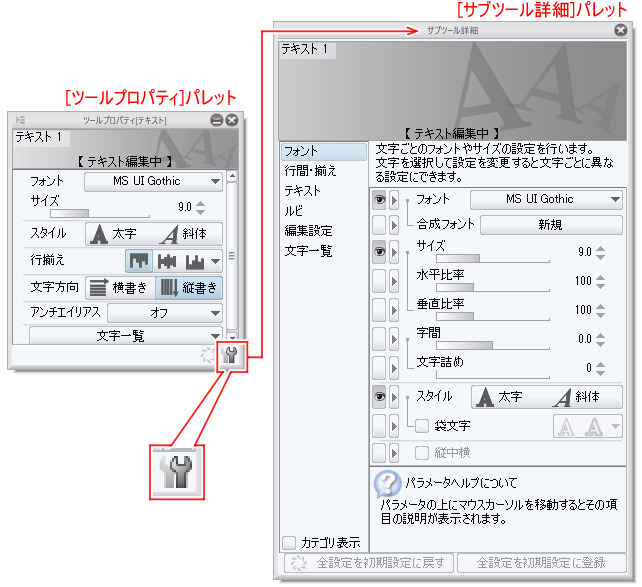
テキストツールの使い方 設定編 フキダシ テキスト 2 By Clipstudioofficial Clip Studio Tips

テキストとアイコン画像の表示位置を揃える Graycode Html Css

Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ

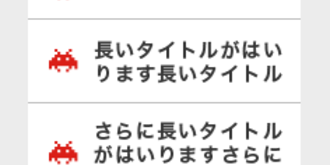
Html アイコン右にテキストが入ったボックスを作っているが テキストが長いと改行されたときにアイコンの下にテキスト が移動してしまう Teratail

見出しやメニューなどの文字の横にアイコンを追加する方法 4536

Faq26 画像アイコンを横に並べたメニューの作り方

Faq26 画像アイコンを横に並べたメニューの作り方

アニメーションアイコンで横スクロールすることを案内するjavascriptライブラリ Scroll Hint の使い方 会津ラボブログ

Css テキストが長いとレイアウトが崩れる 予期せぬコンテンツに対応するためのスタイルシートのテクニック コリス
見出しやメニューなどの文字の横にアイコンを追加する方法 4536
見出しやメニューなどの文字の横にアイコンを追加する方法 4536

よく使うcssで要素を横並びにする方法と使い分け Qiita

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応

Google Material Icons 文字列で縦を揃える 北海道苫小牧市のホームページ制作 Studio Key

Bookhouse

Css 横並びのアイコンとテキストの高さを揃える方法 Suzublog
最も人気のある アイコン テキスト 横並び Css 画像ブログ



